Merhabalar. Bundan önce ki yazımızda Firebase Hosting’den bahsetmiştik. Güzel yönlerinden ve eksiklerinden. Bu yazımda baştan sona Firebase Hosting’e WordPress sitemizi nasıl kurarız onu anlatacağım.
WordPress Sitemizi Static Hale Getirme.
Öncelikle localhost’da wordpress sitemizi hazırlıyoruz. Ardından eklentiler>yeni ekle kısmına gelip “Simply Static” adlı eklentiyi sitemize kuruyoruz.

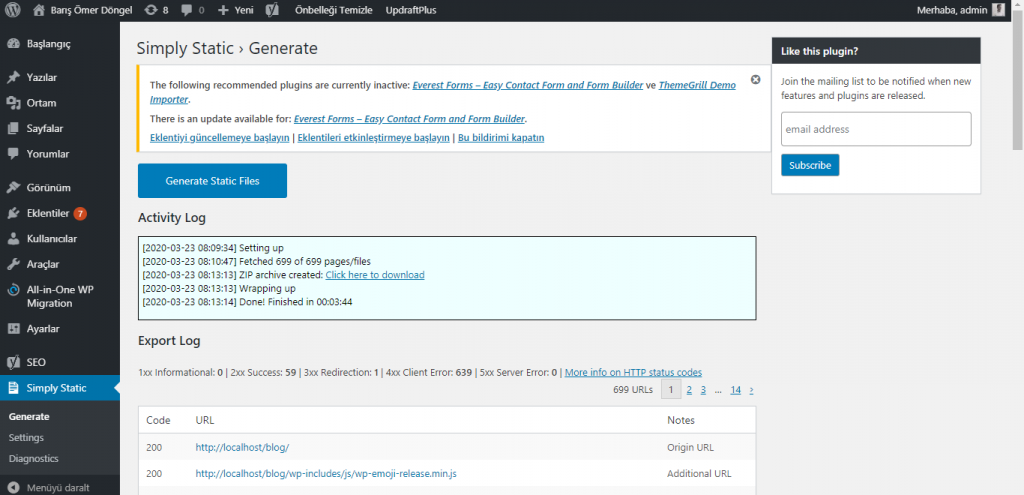
Daha sonra Menü kısmının en altına eklenen Simply Static butonuna tıklayarak eklenti sayfasına gidiyoruz.

Eklenti sayfasına gittikten sonra “Generate Static Files” butonuna tıklayarak işlemin bitmesini bekliyoruz. İşlem bittikten sonra “Click here to dowload” butonuna tıklayarak Static wordpress sitemizi bilgisayarımıza kuruyoruz.
Firebase Hosting’e Aktarma Nasıl Yapılır ?
Buraya kadar sorunsuz geldiysek eğer bundan sonra ki adımda bize bir linux işletim sistemi gerekiyor. Windows da çeşitli path problemleri çıkıyor.
Benim Vmware sanal makinam da Ubuntu yüklü. Sanal makinamı çalıştırıp Ubuntu’ya geçiyorum.
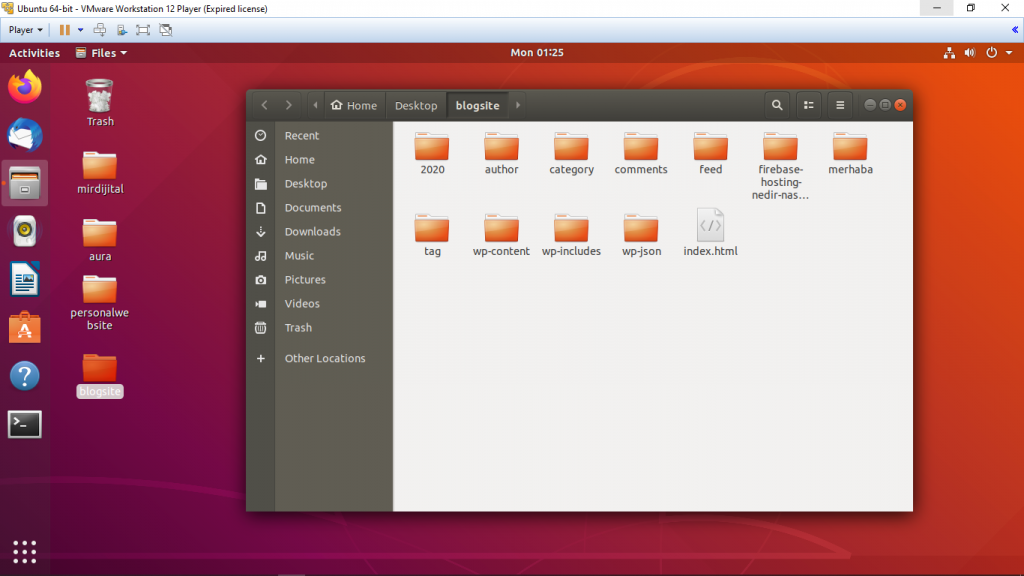
İndirdiğimiz static wordpress sitesini sanal makina’ma atıyorum. Ben zaten projemin her adımını github’a yüklediğim için, direk github üzerinden sanal makinama indirdim siteyi. Siz isterseniz drive’dan ya da usb Flash bellek ile de sanal bilgisayarınıza indirebilirsiniz siteyi.

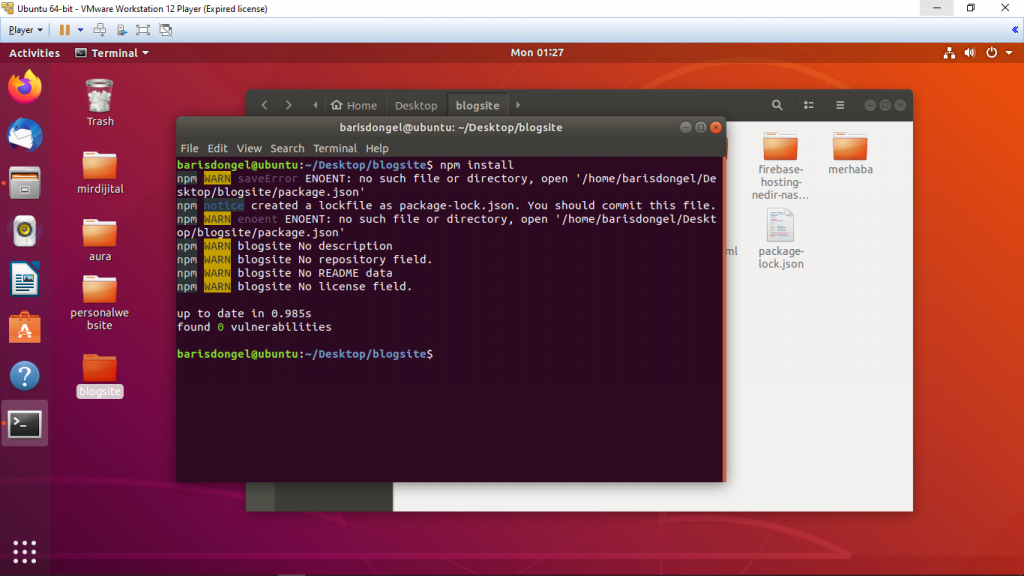
Sitemiz sanal bilgisayarda hazır. Hemen sitemizin olduğu dizinde bir komut satırı açıyoruz ve sırasıyla şu kodları yazıyoruz.
npm install
npm’i kurduktan sonra firebase eklentilerini kurmamız için;
npm i -g firebase-tools

npm ile firebase eklentilerini kurduktan sonra firebase hosting’e yüklenmeye hazır sitemiz. Bu adımda firebase login olmamız lazım. Firebase hesabınız yoksa firebase hesabı açıyorsunuz. Daha sonra konsola;
firebase login
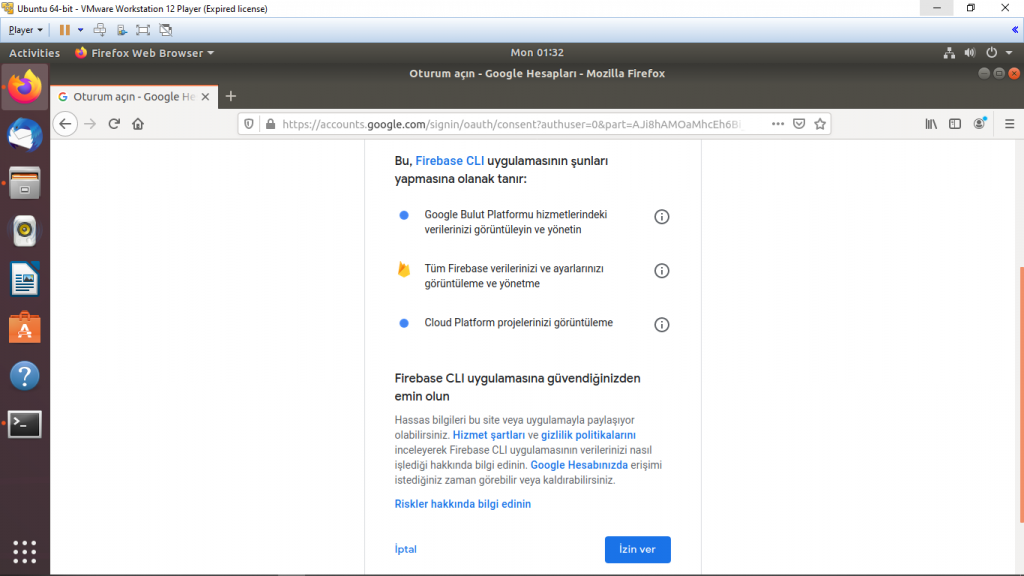
Yazıyoruz. Web Browser penceresi otomatik olarak açılıyor ve bize seçmek istediğimiz firebase hesabımızı soruyor.

Firebase hesabımıza girişi yapıp izin ver dedikten sonra tekrar komut satırına geliyoruz ve bu sefer.
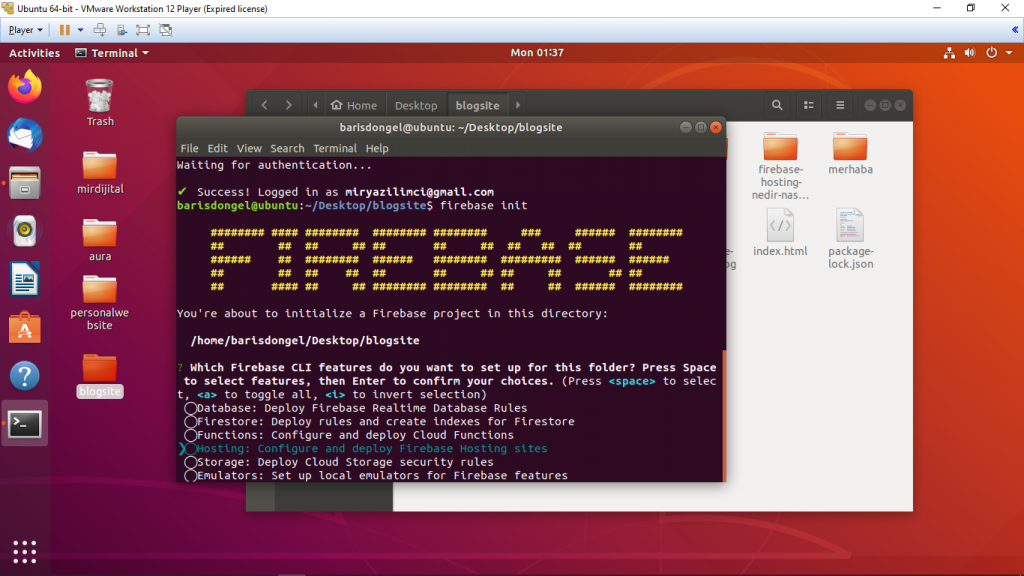
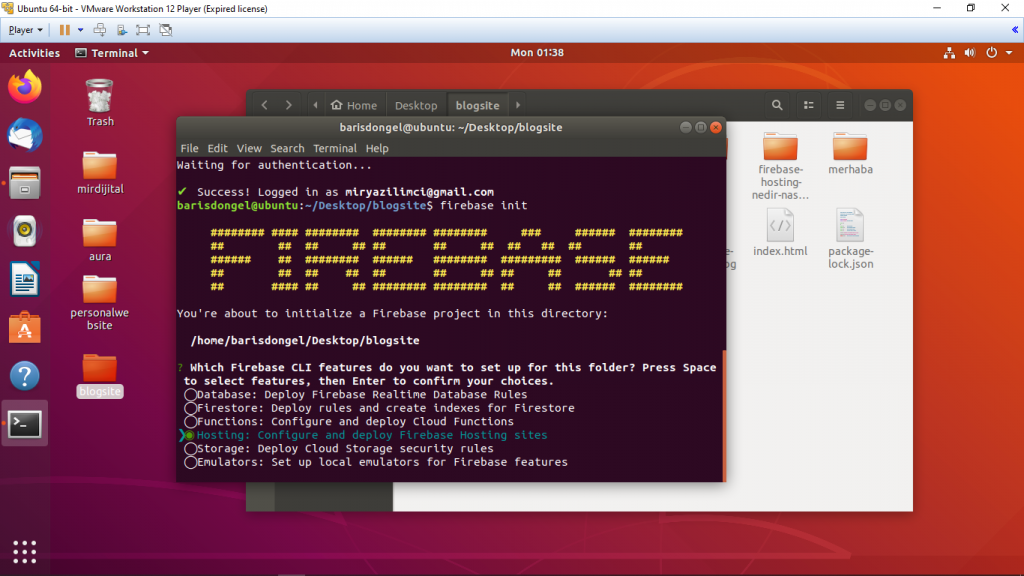
firebase init
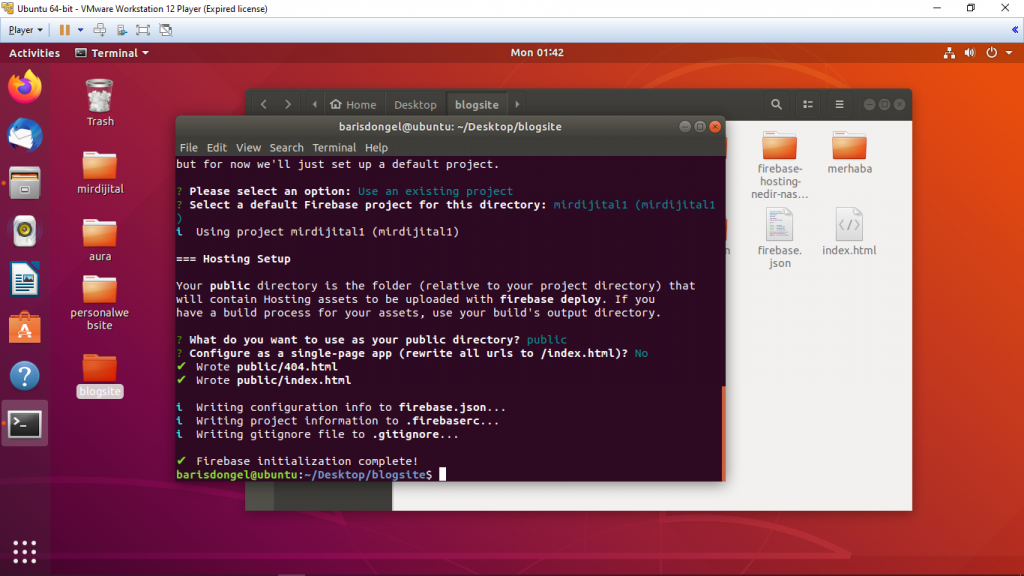
Yazıyoruz ve açılan ekranda bize firebase’in hangi özelliğini kullanmak istediğimizi soruyor.

“Hosting” seçeneğinin üzerine gelerek SPACE basıyoruz ve seçilmiş oluyor.

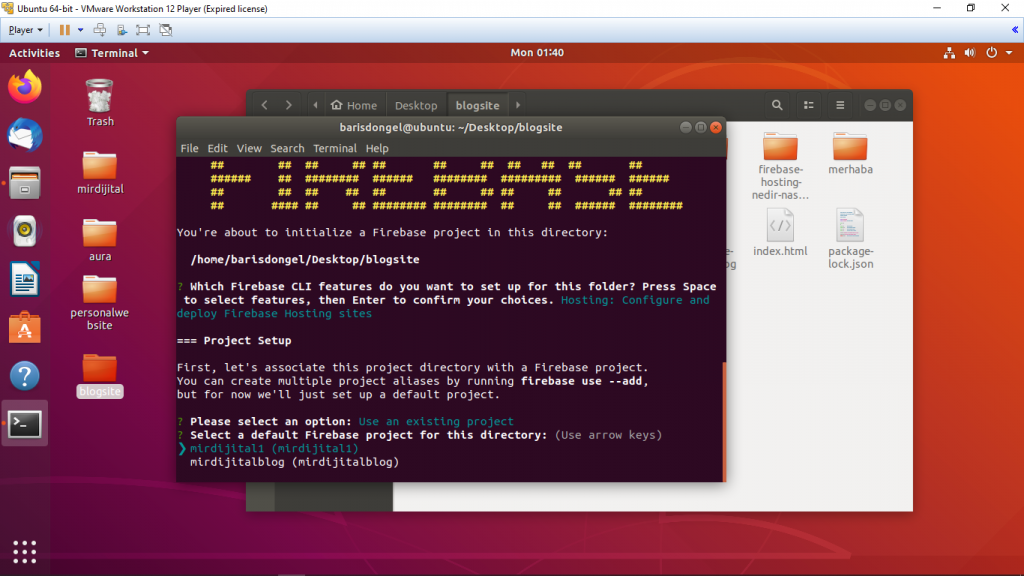
Daha sonra bize yeni proje mi oluşturmak istiyoruz yoksa firebase’de olan bir projeyi mi kullanmak istiyoruz bunu soruyor. Ben Firebase’de olan projeme kurmak istiyorum siz isterseniz yeni proje oluşturabilirsiniz.

Hangi projeyi seçmek istediğimi soruyor. Üsttekini seçiyorum. Daha sonrasında gelen “What do you want to use as your public directory? (public)” sorusuna ve diğer sorulara ENTER diyerek geçiyorum.

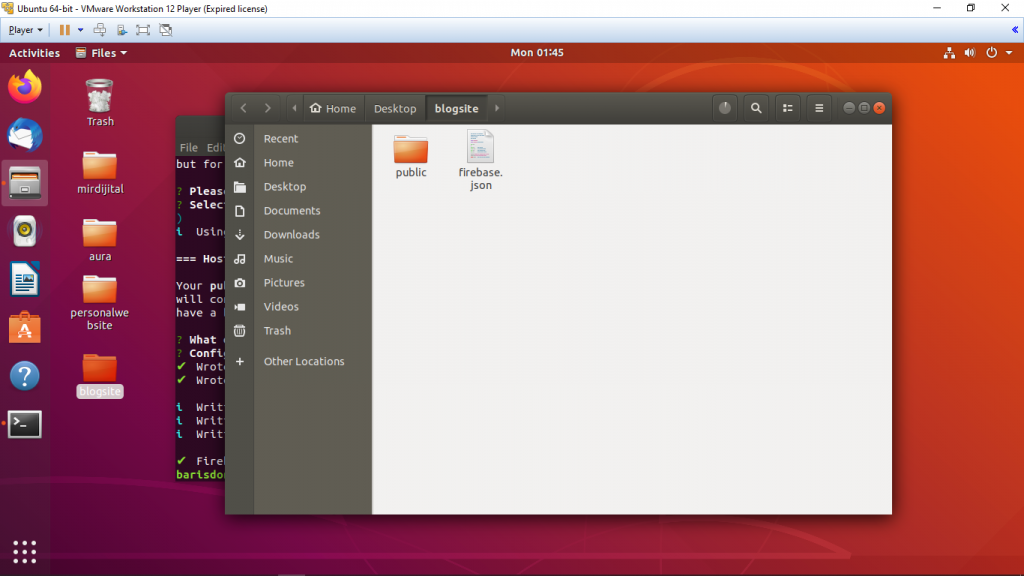
Buraya kadar işlem tamam. Bu kısım çok önemli. Firebase projemizin içerisinde public adında bir klasör oluşturdu ve hostinge yüklediğimizde bu klasörün içindekiler sitemizde görünür. Bizim dosya düzenini ayarlamamız için firebase.json dışında ki tüm dosyaları public içerisine atmamız gerek.
Böyle bir dosya var değiştirilsin mi diye soracak. Değiştirin. Değiştirmek istediği eski index dosyası ile sizin sitenize ait index dosyası. Değiştirmezseniz siteyi hostinge yüklediğinizde Firebase welcome indexini görürsünüz.

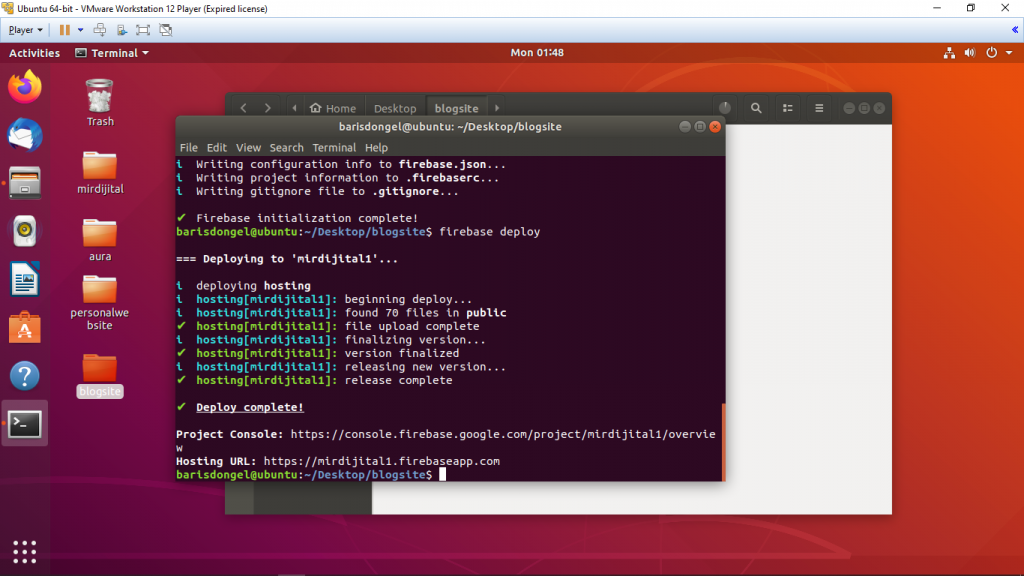
Geriye sadece konsola firebase hostinge göndereceğimiz komut olan;
firebase deploy
komutu kaldı. Bu komutu da yazdıktan sonra sitemiz firebase hosting’de hazır.
İşlem tamamlandığında bize verdiği linklerden birisine tıklayarak wordpress sitemizin firebase üzerinde nasıl çalıştığını görebiliriz.

Umarım anlaşılır olmuştur.
Bir sonraki yazımda firebase hosting’imizde bulunan sitenin firebase tarafından verilen Domain’ini, custom Domain adresimize nasıl yönlendireceğimizi anlatacağım.