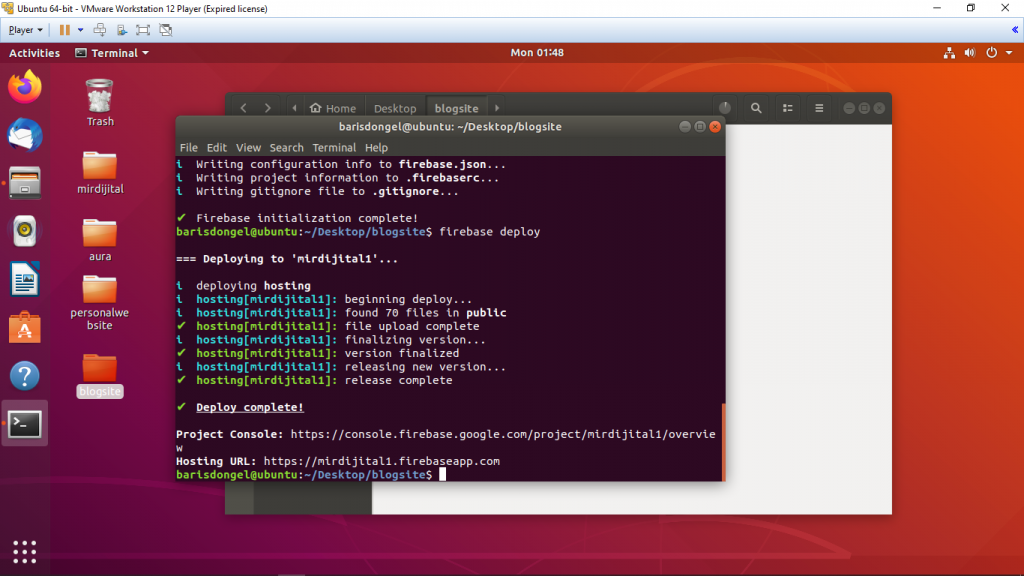
Bundan önceki iki yazımda Firebase Hosting hakkında bilgi edindik ve WordPress sitemizi nasıl firebase hosting’e aktaracağımızı öğrendik.
Bütün işlemleri yaptık diyelim ve geriye sadece firebase’in bize verdiği domain adresini, kendi domain adresimize yönlendirme kısmı kaldı.
Domain Yönlendirme
Ben domain’imi Godaddy sitesinden almıştım bu yüzden bu site üzerinden anlatıcam. Zaten genel olarak işlemler aynı hangi firmadan aldığınız fark etmez.
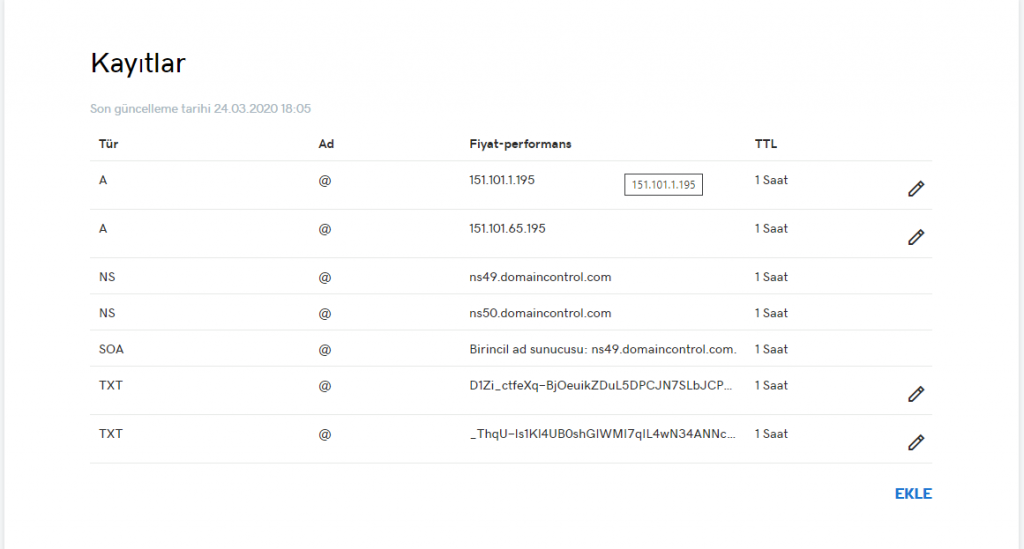
Öncelikle Domain aldığım siteye gidiyorum ve DNS Management ya da Türkçesi ile DNS Yöneticisi paneline gidiyorum. Eğer birdan fazla DNS adresiniz varsa yönlendirmek istediğiniz DNS adresinin Alan Adı Yöneticisi paneline gidin.

Böyle bir sayfaya gideceksiniz. Burda benim Firebase’den zaten almış olduğum TXT ve A kayıtları var sizde de olucak büyük ihtimalle ama biz onları daha sonrasında Firebase’den aldığımız kayıtlar ile değiştireceğiz.
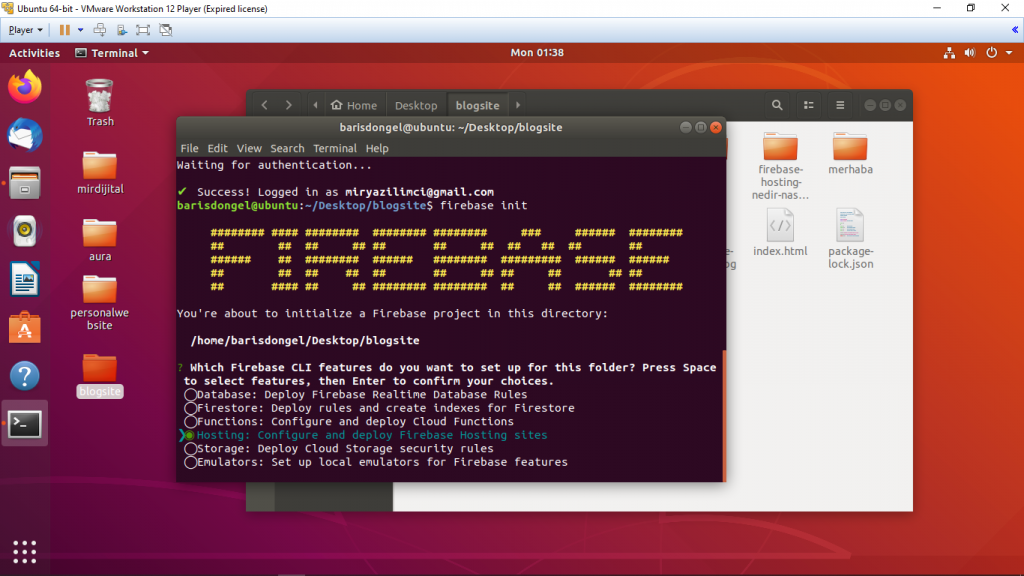
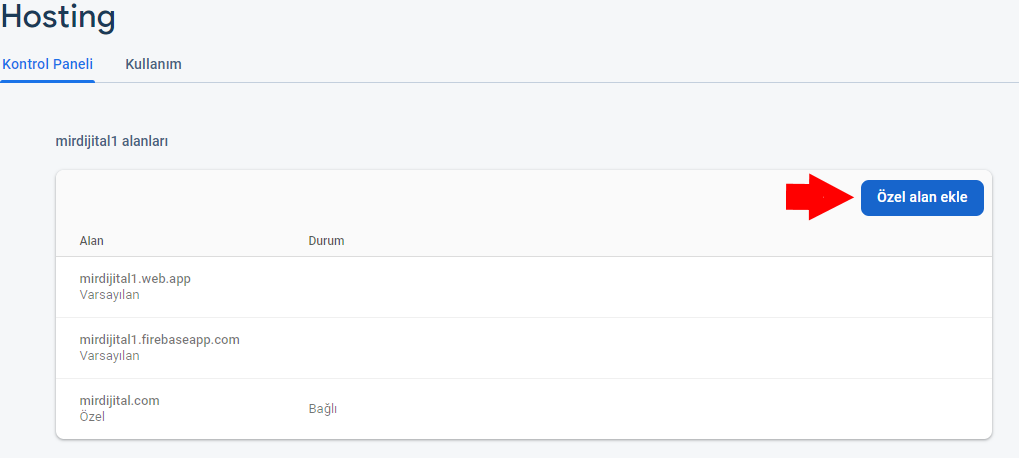
Şimdi Firebase’e geçelim:

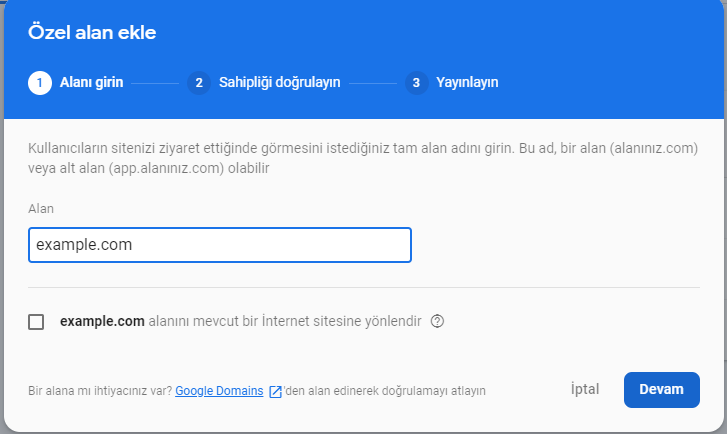
Özel alan ekle‘ ye tıklıyoruz.

Bize ait olan, yönlendirmek istediğimiz domain’i yazıp Devam butonuna tıklıyoruz.
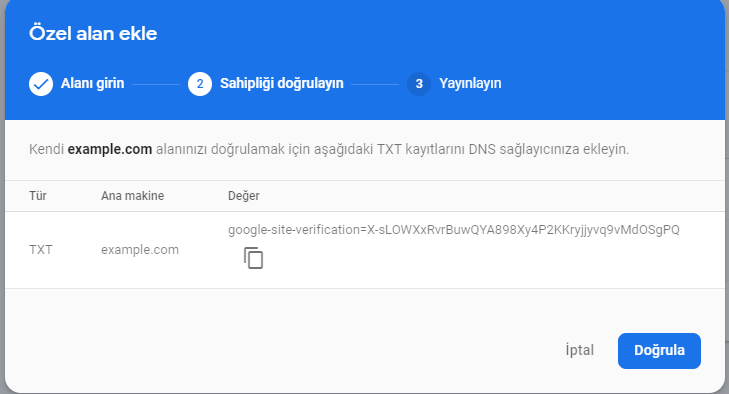
Bu aşamayı geçtikten sonra bize bir TXT değeri vericek. Alan adının bize ait olduğunu doğrulamak için bu TXT değerini alıp Alan Adı Yöneticisi paneline eklemeliyiz.

Değer kısmını kendi DNS sağlayıcımızda ki TXT değeri ile değiştiriyoruz.
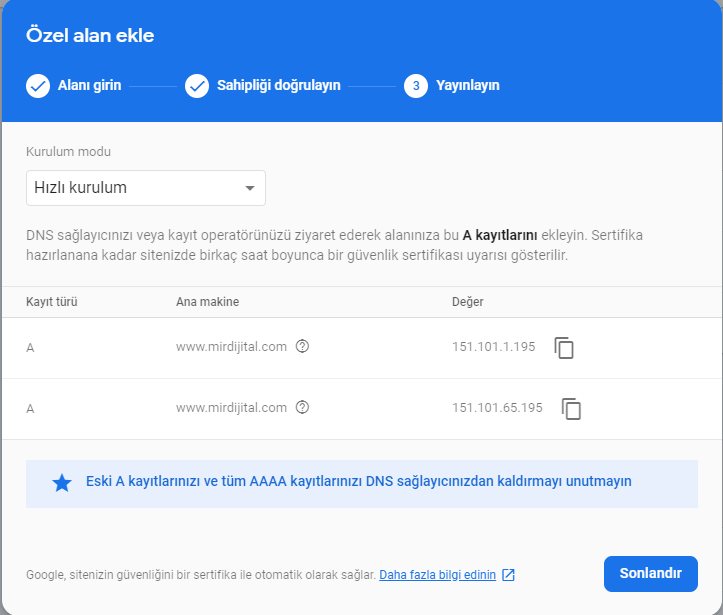
NOT: Bazı durumlarda Firebase direk Hızlı Kurulum diye bir pencere önünüze çıkartıp size A kayıtlarını veriyor. Eğer böyleyse direk aşşağı da ki adımdan devam edin.

Firebase alan adının size ait olduğunu doğruladıktan sonra size bu şekilde iki adet A kayıtları verir. Bunları kendi DNS sağlayıcınızda ki tüm A ve AAAA kayıtlarını sildikten sonra, manuel olarak ekleyin. Ana makine yazan kısma “@” işareti koyun.
Sonlandır tuşuna bastıktan sonra Firebase sertifikanızı 24 saat içinde hazırlar. Genelde 2 3 saat içinde hazır olur ve SSL sertifikalı siteniz kendi domain adresinize yönlendirilmiş olur.
Custom domain’inizi Firebase sitenize yönlendirmek de bu şekilde. Şimdilik Firebase Hosting ile ilgili anlatacaklarım bitti. Kendi sitemi ve bu bloğu hazırlarken karşılaştığım hataları ve gittiğim çözüm yolunu sizlerle de paylaşmak istedim. Umarım anlaşılır olmuştur. Bir sonraki yazıda görüşmek üzere.